Table Of Content

Providing optional fields can also be beneficial as it reduces the cognitive load on the users and allows them to provide only the necessary information. The good news is, most issues can be solved through simple design changes. On mobile, Daily Harvest shows that users only need to enter two pieces of information to see plans and pricing. Once they fill out the initial information, they are one step closer to subscribing.
Form design experience
Poorly designed forms can lead to frustrating and confusing experiences for users. While desktop and mobile users have different needs, and there are certainly ways that forms should differ, each principle listed above still applies. That’s the beauty of this list and these examples, you can implement them no matter where you’re designing your form. Leverage the product’s value in order to inspire users to complete your form. For example, like monday.com, put a scrim behind a sign up form to give a sneak peek of what’s coming upon completion.
Error prevention
Your prototypes needs to include everything the real form will in the future, including inline validation, any mask or placeholders, the real copy – the whole works. Anything that gets left out won’t be tested and validated, which means nothing should be left out. The single most important reason to prototype forms, however, is user testing.
Form UI design: do’s and don’ts
Keep your labels on top of the fields people need to fill in, rather than on the side or underneath. And make sure your labels are close enough to the actual form field that people aren't confused about what information goes where. These seemingly small changes make your form easier to read and complete. “On the other hand, badly-designed forms can leave users feeling frustrated,” explains Rizelle Maynigo, Visual Designer here at Paperform. Effective form design can help keep them around, and there’s a surprising amount of psychology behind it. Things like colors and even fonts can elicit specific emotions and perceptions, all of which can help urge your visitors toward specific actions.
What is the typical form design process?

On desktop, Kickoff labs uses the word “instantly” and lets users know that they won’t need to input any payment info to signal a fast and free sign up process. Uscreen uses proof in numbers to build trust with users on desktop. Keep in mind, the numbers, testimonials, and social proof you’re using should be the primary, or at least secondary, text on the form screen in order to catch the user’s attention.
Therefore, fields like zip code or house number should be shorter in width than fields like the address line. Even if you auto-advance users onto the next field, field slicing imposes stricter validation that has the potential to backfire. In the diagram above, for example, this field slicing would be confusing for anyone entering a phone number outside of the United States. Vertically-stacking radio buttons (and checkboxes) makes them faster to process compared to a horizontal layout. As a general rule of thumb, radio buttons should be used when there’s a range of options and only one option can be chosen.
SRG Partnership joins CannonDesign to form 1,300-person design giant across 18 offices - Building Design + Construction
SRG Partnership joins CannonDesign to form 1,300-person design giant across 18 offices.
Posted: Fri, 02 Feb 2024 08:00:00 GMT [source]
Call to Actions Should Finish the Sentence ‘I Want To…’
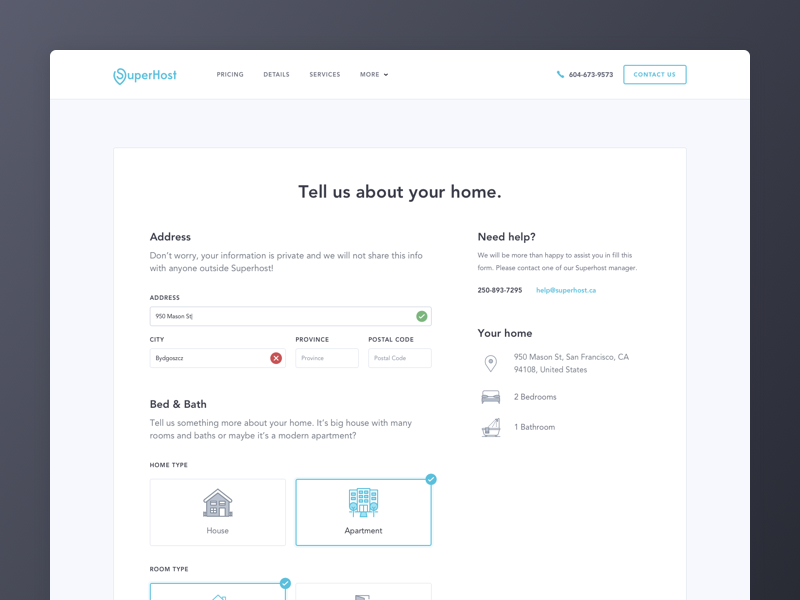
The first aspect to consider in form design is the form structure. A well-structured form guides users smoothly through the process. Let's look into what elements within the structure need attention for optimal form design.
Every time you log into a website, sign up for a newsletter, or reply to a WhatsApp message—you’re using a form. Differentiates real visitors from automated bots, ensuring accurate usage data and improving your website experience. There are several types of web forms, each serving a different purpose. These forms help you in various ways, from gathering information to facilitating transactions. For instance, if a user selects "United States" as their country, the form can dynamically adjust to only show states relevant to the U.S.

Table Of Contents
The final form design tips are all about the importance of testing—and some of the specific elements that you’ll want to check. Even in one-column layouts, it’s common to see form labels placed to the left of the input area. However, this means that the user’s eye still has to go on that Z-shaped journey rather than a simple vertical one, which may increase the perception of complexity, fatigue, and slowness. They let customers provide all the needed details for buying items.
Here, the SaaS company Scale uses checkboxes for interest selection that universally means that users can select multiple options. Shopify separates the email field from the shipping info, so users don’t have to think too hard about what is being asked of them. This example from Robinhood tells users exactly what information will be required from them to register. Always remember that when you prepare a list of texts for error messages you should never blame your user for his mistakes. Instead, make sure that your messages are clear and to the point.
With the growing number of users accessing websites and applications on mobile devices, it's crucial to ensure that forms are properly optimized for mobile use. Forms that are not mobile-friendly can be difficult to navigate, leading to frustration and abandonment. At Feathery, we’ve helped users create over 1 million powerful online forms.
Browsers like Google Chrome & Firefox now have an auto-fill function that lets users fill out standard form fields in one click. Well, not if you gave everyone a free Ferrari for completing it. The promise of a Ferrari would give people the motivation to push through, despite the long and poor user experience. While extreme, this example illustrates the role that motivation plays in form optimisation. Needless to say, designing your form is a lot more than picking the perfect color or font. Get it right and you’ll end up with a form that looks great, works great, and makes the best first (or second…or third…) impression for your brand.
By the way, using red to draw users' attention always helps highlight an error message or warning. This contact form uses persuasive copy design to convince and encourage users to fill in the blanks. The best method to reduce or avoid input errors is to reduce input.
Create visually appealing and user-friendly web forms because they help you grow your business and expand your network. Registration forms gather key details from users, including name, email and password. They enable users to create an account and grant access to more services or features on a website. These forms begin a personalized user experience as they can offer customized content and preferences. In this section, we’ll talk about the top expert tips to improve your form design.
Last year, I spent a lot of time with a forex broker trying to help them optimise their onboarding forms. For regulation reasons, this company had to ask users to submit ‘KYC’ (Know Your Customer) documents, such as their driving license and a recent bill. The risk of accidentally deleting all of the information you’ve entered outweighs the small convenience of having to start again. Most users are aware that refreshing the page or just re-entering information will enable them to start over again. Uber’s forms use large full-width call to actions that are highly contrasted against the form backgrounds.
No comments:
Post a Comment